In The Dark About Google’s Core Web Vitals Update? Here’s all you need to know
As part of Google’s page experience update, the Core Web Vitals are a new set of performance metrics set to be rolled out in May 2021. With this date fast approaching, it’s high time to investigate and improve these metrics on your website.
The countdown has begun.
Google’s Core Web Vitals (CWV) update will impact every website in the world by re-focusing on user experience. Websites that provide a positive user experience through working correctly, loading quickly, being usable and accessible, will win.
Improving user experience means beating the competition, not the Google algorithm. So the question you have to ask is:
Will my competition be better prepared for this ranking update than we will?
If the answer is “Yes” or even “Maybe,” you must seriously consider improving the quality of your page experience.
If you’re still not sure what Core Web Vitals mean for your business or what actions you need to take to prepare, keep reading.
How will Core Web Vitals affect your business in 2021?
That’s an important question which answer will determine your agenda in the upcoming months. When it comes to Web Core Vitals impact on digital businesses, you will see a significant improvement in three main directions:
Improved Google’s Ranking
We all know that we can’t ignore any single ranking factor if we want to beat out our competition and keep our rankings.
I think (and it’s not just my opinion) this will become a serious ranking factor in the coming years — and for a good reason.
The risk of what could be quite a significant drop in SERP visibility simply wasn’t worth the risk.
Organic traffic is still the best traffic you can get and there is no harm in improving your website’s technical health. Sooner or later, it will help you move ahead in the search results.
Improved Use Experience
Core Web Vitals Update is all about user experience. The metrics that Google will measure are used to determine what type of experience visitors get when they land on your page.
Google itself says that:
“Studies show that for pages that meet these thresholds of Core Web Vitals, visitors are 24% less likely to abandon the site.”
So even without Core Web Vitals being an official ranking factor (which we know it is), providing a better user experience for web visitors is a win-win for businesses.
Increased Conversions (and revenue)
Generally speaking, user experience (UX) defines users’ impressions of your website based on how easy and pleasant it is to use. When you improve UX, you create a more desirable place for customers to interact with your brand. Naturally, they are more willing to leave their email or buy a product. In other words, your conversion rate will improve significantly. And your bottle line.
By simply improving the website’s speed (from 3,7 secs to 1,2 secs), one of our clients registered a 24% increase in conversions.
Overview of Google’s New User Experience Algorithm Update
Google is wrapping many of the criteria that the ranking algorithm already uses into a new page experience signal.
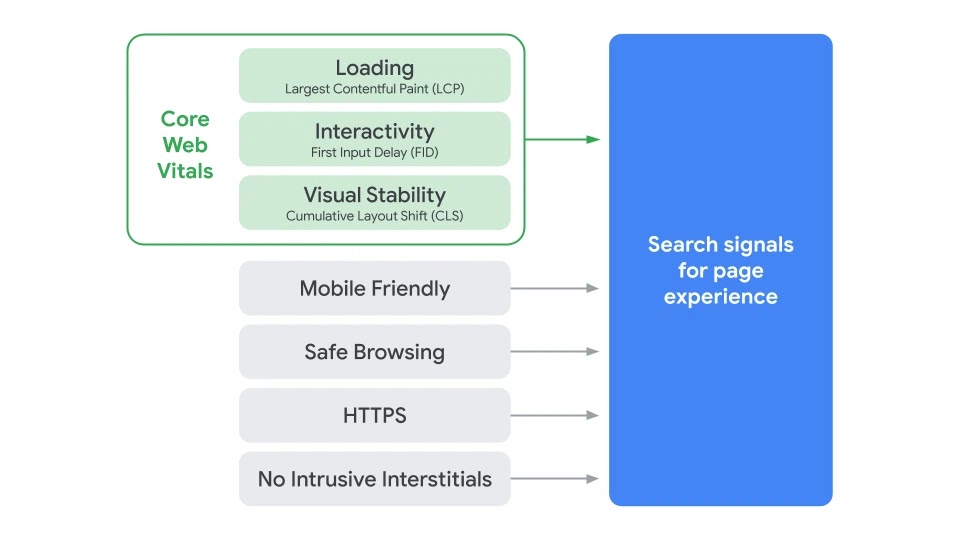
So, now we have the following factors determining the quality of a “page experience” on Google:
- Page load performance
- Responsiveness
- Visual stability
- Mobile-friendliness
- Safe browsing
- HTTPS
- No intrusive interstitials

In other words, the new page experience ranking signal will be a combination of page experience factors (which are already part of the ranking algorithm) with what Google is calling “Core Web Vitals” (which will be new factors).
Let me quickly explain the 7 signals (factors) that will be taking into account:
Page Experience Factors
The old ranking factors that will still be counted:
- Mobile-friendliness: Can mobile users easily use your site?
- Safe browsing: Is your site free from security issues such as potential harmful content or malicious software?
- HTTPS: Is your site’s connection secure?
- No intrusive interstitials: The page doesn’t contain any issues that cover the primary content.
Core Web Vitals
These new ranking factors will be comprised of:
- Largest contentful paint: Is your webpage load time-optimal? At best, the page’s main content should be loaded within 2.5 seconds of landing on a page.
- First input delay: Can users easily interact with the page?
- Cumulative layout shift: Are the elements on your webpage stable so that it doesn’t cause a bad user experience? For example, if you started reading an article and all of sudden a banner just above it loaded, you would lose where you were – poor user experience.
We explore all of these factors in our new series on page experience and Core Web Vitals:
1.What’s the Page Experience Update?
2. How to measure your own Core Web Vitals and improve your webpage experience?
3. Core Web Vitals and WordPress – this guide covers everything you need to know about Core Web Vitals and WordPress from using page builders to web hosting and other must-to-do.
4. Why speed optimization is so important? – find out how the speed optimization of one of our clients’ website helped them overtake their competitors during the Covid-19 pandemic.

Have a question?
Contact our technical guy Valentin if you want to know more. He'll be happy to help you!
Contact Valentin