A website is a big investment – both in terms of time and money – and for it to make good business sense, it needs to be backed with a strong strategic foundation that’s directly tied to your business goals and objectives.
A successful website can boost sales, build awareness, enhance customer experience, reduce costs, streamline operations, improve workflow and help grow your company. But making a successful website isn’t easy. Research by HubSpot shows that 72% of business websites get a failing grade of 59/100 or even lower, and the #1 reason for website failures is not having clear business objectives.
Setting SMART goals ensures your website works toward reaching your most important marketing, sales, and business objectives. They serve as a benchmark for success and their constant monitoring is key to long-term success.
At AirDesigns, we have a tailored process that helps our clients set the right SMART objectives. In this article, I will walk you through the process step by step.
What Is a SMART Goal?
“SMART” is an acronym that stands for Specific, Measurable, Achievable, Relevant, and Timely.

Let’s explore each characteristic a little further.
- Specific: Determine what you want. The goal should be very explicit, leaving no room misinterpretation.
- Measurable: Identify what success is. The goal must be quantifiable, and progress should be easy to track.
- Achievable: The goal should be reasonable and realistically attainable for your team.
- Relevant: The goal should address your core business and brand objectives.
- Timely: Set a deadline and create a schedule. The goal should have a defined start and end date.
Good examples of a SMART goal for your website is:

A common mistake is setting objectives and focusing on metrics that don’t necessarily translate into business success: more visitors, more page views, longer visit duration, etc. Increasing traffic to a website is generally perceived as a positive trend, but does this traffic translate into more leads?
It is important to choose goals that directly lead to business success, such as conversion rate.
A step-by-step guide to setting SMART goals for your website or online store
Step 1: Interview stakeholders
Marketers take the lead role in website creation or redesign, but they aren’t the only ones that should be involved in the goal-setting process. It is important to interview stakeholders in your company to learn more about their needs and ensure they benefit from the new website.
If you’re a mid-sized business, it’s not going to be possible to involve everyone in the goal-setting conversation, so select your stakeholders wisely. Choose representatives with different experience levels from each department.
Interviewing department heads early in the process will allow you to get the most out of your website and align the website goals with the plan for the entire company.
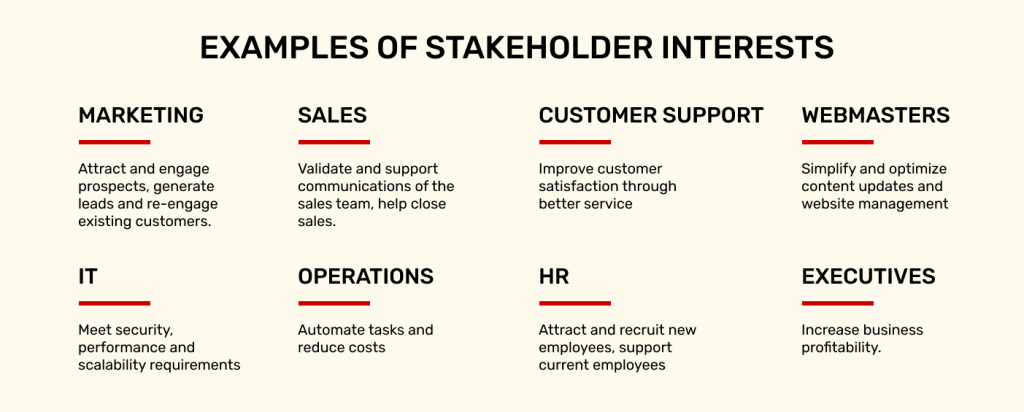
Common examples of stakeholder interests include:
For the interview, you can go with questions like:
- How did the current website meet your needs? Fail to meet your needs?
- What are your needs for the new website?
- What do you hope to accomplish with the redesigned website?
- When would you like to achieve your goals?
- What is your budget?
Remember that interviewing website stakeholders could result in multiple goals. There is nothing wrong with that.
Your clients and customers are also valuable stakeholders whose opinions matter. Their perceptions, desires, and frustrations with your website resonate with the views of your target visitors and leads.
At AirDesigns, we recommend setting at least one of your goals around improving your website experience for existing buyers. Your redesign strategy should take into consideration the common desires and pain points of your clients.
Step 2: Assess your current website (if you have, or find a reference point)
After meeting with your stakeholders, you should dive into any data or website analytics on your current site. You need to know how well (or poorly) your existing website is performing to make an accurate hypothesis of where you would like to be.
For example, if your goal is to increase qualified leads, you should know how many qualified leads your website is generating.
Determine where your site is succeeding and where it may be falling short. Ignoring this step could lead to unrealistic expectations and failed goals. It is amazing how many companies haven’t set Key Performance Indicators (KPIs) for their current website.
Step 3: Set goals that are SMART
Now that you’ve interviewed the company’s stakeholders and benchmarked your website, you’re ready to set some goals.
Let’s take a deep look at each of the five criteria (Specific, Measurable, Achievable, Relevant, and Timely) and how you can set them properly. I will go through everything you need plus I will give you some pro-tips and examples.
Specific:
Be clear about the goal. You need to focus your efforts on the important objectives for your business and motivate your team to work towards them.
Pro-tip: Answer the four W questions while thinking about your goal.
- What do I want to accomplish through the website?
- Why is this goal important?
- Who is involved?
- Which resources or limits are involved?
To be more precise, here are a few examples of business objectives for your website. Make sure the goal has a concrete number attached to it.
- Increase the number of qualified leads by 20%
- Improve the sales conversion rate by 5% – drive more online sales/bookings/subscriptions
- Improve customer satisfaction by 10%
- Reach $50m in revenue during Q2
- Increase brand calls by 20%
- Increase engagement with brand content by 10%
- Achieve 50k views of our brand video on the homepage
- Reduce cart abandonment by 15%
- Increase the conversion rate on our packages page to 5%
Pro-tips:
Conversion rate is my favorite goal because it measures the true performance and is not affected by external factors, such as fluctuations in traffic.
Also, set relative goals (10% more leads) instead of absolute numbers (1,000 leads) because this also measures website performance regardless of fluctuations in traffic.
Measurable
Measuring is the key. If you can’t measure, you can’t determine how the website is performing; therefore, you can’t improve it. Some KPIs are tricky to measure.
As we discussed earlier, the conversion rate (which measures a website’s ability to persuade visitors to take the desired action) is a great indicator of the website’s marketing (and sales) performance.
For lead generation, this metric represents the website’s ability to convert visitors into leads or customers. The higher the conversion rate, the better the website is performing, and conversely, the lower the percentage, the worse the performance.
A few of the things you could measure:
- Product purchases
- Form submissions
- Newsletter subscriptions
- Donations
- Downloads
- Event registrations
- Checkout abandonment rate
Since you need to establish concrete criteria and methods for measuring progress toward each objective, here are a few common measurement methods:
- Tracking qualified leads through CRM
- Tracking the conversion rate through Google Analytics
- Conducting usability test
- Surveying customers before and after the website redesign
Attainable
Your objective should be realistic and achievable. Easy said than done. Objectives set too high or too low are less meaningful for the company.
Pro-tip:
Compare your goals to your current numbers and ask yourself if you can realistically accomplish them. And what is even more important, how do you plan to achieve them? It will be best to have a clear strategy for what tactics and improvements you will make to your website to achieve your goals. Once you clearly define them, you will monitor the results and adjust accordingly until you reach your goals.
- A conversion rate increase of 5% is realistic for the industry we operate in and can be accomplished by featuring higher resolution product photos, videos, and customer testimonials (social proof).
- Reducing the number of steps in the checkout process and removing all distractions are projected to decrease the checkout abandonment rate by 10%
- Improving the user experience and reducing the time it takes to complete certain tasks on the website is projected to increase customer satisfaction by 20%
Relevant
Make sure that the goals you set for the website are in line with the business objectives of your company and the different departments.
Ask yourself:
- Why is this goal important for your business?
- Is the goal in line with the mission and vision of the company?
- Does it meet other stakeholders’ needs?
- Is it the right time?
- Does it contribute to achieving the overall goals of the company?
Examples:
- The 20% increase in website leads comes from the marketing department’s goal of generating 20% more qualified leads than last year.
- Improving customer satisfaction by 5% contributes to the company’s goal of improving the customer retention rate by 10%.
- The 10% decrease of the cart abandonment rate is part of the company’s goal of increasing revenue by 15% this year.
Timely
Set a timeframe for every goal and then prioritize the tasks to create a solid timeline.
In most cases, setting three-month goals for the website is a reasonable period. It is a long enough time to make changes and adjustments, run ads, etc., and at the same time, it is short enough to be easy to manage and keep the team motivated.
Some goals may require a longer time for execution: six months or even a year. The timeframe must be attainable and realistic. Let’s take a look at the following examples:
- The 20% increase in website leads goal will be accomplish in two stages. The website redesign will take six months, and the website improvements will lead to an initial 10% increase in leads. The other 10% will come from different marketing campaigns planned for a period of 6 months.
- The increase in customer satisfaction can be expected immediately after the website redesign (6 months from now).
- With the website redesign, the company expects an immediate decrease in checkout abandonment rate. However, achieving the full 10% will involve further tweaks and improvements that may take another six months, totaling 12 months.
Conclusion
Many businesses do not have SMART goals for their web projects, but clear objectives can motivate your team to make manageable and predictable advancements in the right direction.
No matter what you plan to do – undertake a website redesign or make incremental changes to improve a particular area of your website – setting SMART goals is a must.
Starting a project without smart goals and expecting results is like playing golf in the dark – there is always a chance to get lucky and find the hole, but usually, just end up in the woods.
Even first-time website owners have to set SMART goals. The lack of prior data does not have to be an excuse for not setting goals. Goals force you to ask what you want to happen and then track what actually happens. These initial goals help you figure out what is achievable and serve as benchmarks for further initiatives.
Setting goals is the first step. The key to long-term success is constant monitoring of the website’s objectives and making tweaks when necessary.
Now go ahead, talk to your departments, and set SMART goals for your website or e-commerce. Write them down. Measure them. Find out if your website is really a success.
If you’re struggling to set SMART goals, get in touch with an expert from AirDesigns who can help.