SVGs (Scalable Vector Graphics) are gaining widespread popularity in web design, and for a good reason. Designers and developers increasingly utilize SVGs in their projects to create visually stunning and flexible websites. Using SVGs in web design can achieve remarkable results while overcoming the limitations of other image formats. SVGs do have a few drawbacks. However, their benefits are substantial and make them a valuable asset in the digital landscape.
In this post, we will explore the extensive benefits of SVGs in web design, delving into their impact on user experience, responsive design, branding, and more. While acknowledging their drawbacks, we will showcase how SVGs empower designers to create visually captivating and user-friendly websites.
What Are SVGs?
First things first, let’s start with a definition.
SVGs are a popular file format used in web design to display website images and graphics. Raster images, such as JPEGs or PNGs, are composed of pixels. However, SVGs are created using mathematical equations and geometric shapes. This vector-based format allows them infinitely scaled without losing quality, ensuring the graphics remain sharp and crisp on any screen or device.
SVGs are written in XML markup language, which describes the shapes, colors, and other visual elements within the image. This markup can be easily modified using CSS (Cascading Style Sheets) and JavaScript, giving designers the flexibility to animate and customize SVGs to suit their design needs and optimize their websites.
One well-known example of a website that utilizes SVGs is the official website of The New York Times. The site uses SVGs for various purposes, including icons, illustrations, and interactive elements. This format enables The New York Times to deliver visually appealing and responsive graphics that adapt seamlessly to different screen sizes and resolutions. This enhances the user experience and maintains consistent branding across devices.

The Benefits of Using SVGs in Web Design
So, with the fundamentals in order, let’s delve into the exact benefits of this approach. In no particular order, consider the four main advantages that follow.
Small File Sizes
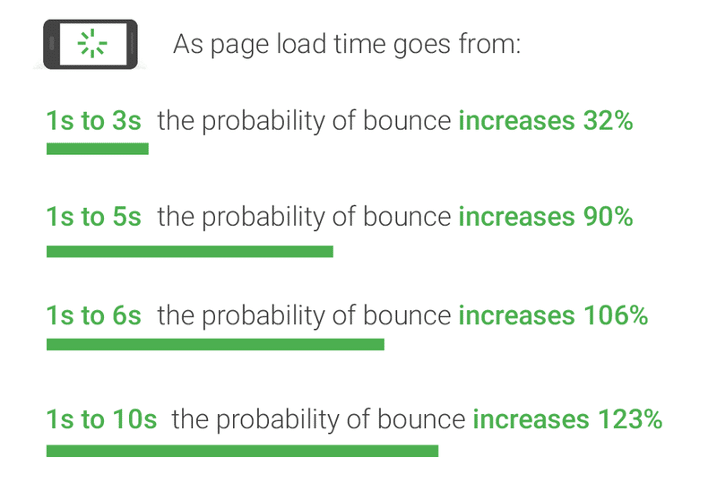
Likely the most famous advantage, using SVGs can result in faster loading times for web pages. SVGs employ efficient compression techniques that effectively reduce the overall file size compared to raster images. This optimized file size means websites can load SVG graphics swiftly, improving user experience and engagement.
To illustrate the impact of SVGs on website speed, let’s consider an example. Imagine a WordPress blog that utilizes several high-resolution PNG images for its graphics. These images might significantly slow down the page loading speed, leading to a less optimal user experience and potentially lower search engine rankings. By converting those PNGs to SVGs, the file sizes can be dramatically reduced, resulting in faster loading times and improved SEO. This demonstrates how SVGs can speed up your WordPress website and positively influence its performance in search engine results.
Faster loading times are advantageous for user satisfaction and have a substantive impact on SEO. Search engines like Google consider page speed as a ranking factor, meaning that faster-loading websites are more likely to achieve higher search engine rankings. For example, optimizing SVG icons and illustrations on a WordPress website can speed up page loading time and enhance its SEO performance.

Accessibility and SEO-Friendliness
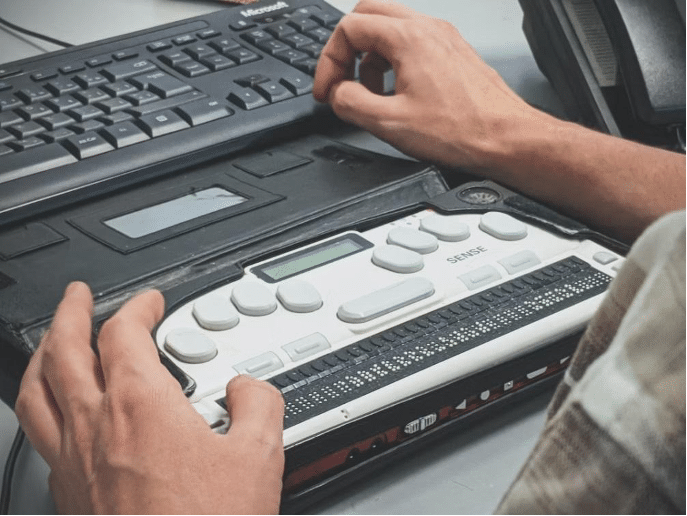
On the side of SEO, using SVGs in web design also offers significant benefits in accessibility and SEO-friendliness. Firstly, SVGs provide accessibility features that benefit visually impaired users. With the ability to modify SVGs using CSS and JavaScript, designers can incorporate features like alternative text (alt text) or ARIA attributes, which assist screen readers in describing the image to users who cannot see it. This ensures that visually impaired individuals can access and understand the content of the SVGs, enhancing their overall browsing experience.
Furthermore, SVGs contribute to SEO efforts by improving search engine readability and indexing website content. Search engines can easily parse and understand the structure and elements within SVG files, enabling them to extract relevant information for indexing. This makes it easier for search engines to identify and categorize the content contained within SVGs, potentially improving the website’s visibility in search engine results. For instance, an e-commerce website utilizing SVGs for product images and icons can benefit from improved search engine rankings, as the SVGs provide clear and accessible information to search engine crawlers.

Scalability and Resolution Independence
In addition, SVGs offer notable scalability and resolution independence. SVGs can be scaled up or down to any size without losing quality, making them ideal for responsive web design. Whether viewed on a small mobile screen or a large desktop monitor, they ensure that the visuals remain crisp and sharp.
Unlike raster images, which are composed of pixels and become pixelated when scaled up, SVGs are created using mathematical equations and geometric shapes. This vector-based format is key to using SVGs in web design, as it allows for precise scaling without any loss of detail. For example, imagine a website logo designed as an SVG. It can be seamlessly adjusted to fit different areas of the website, from the header to the footer, without any blurring or distortion.
Another advantage of SVGs’ resolution independence is their adaptability to high-resolution displays, such as Retina screens. These displays have a higher pixel density, and raster images may appear pixelated or blurry on such screens. However, SVGs can accommodate the higher resolution effortlessly, providing a sharp and visually pleasing experience for users.

Flexibility and Customizability
And finally, flexibility and customizability are also significant benefits to note. In other words, SVGs are easy to modify and animate using CSS (Cascading Style Sheets) and JavaScript. This provides designers with a wide range of creative possibilities. With CSS, designers can change the colors, gradients, and stroke properties of SVGs, allowing for seamless integration with the overall design aesthetic of a website. JavaScript can be used to add interactive behaviors and animations to SVGs, enhancing user engagement and creating dynamic experiences. For example, a website can use JavaScript to animate an SVG icon upon user interaction, adding a visually appealing and interactive element to the design.
Moreover, SVGs are highly compatible with other design elements. They can be easily integrated into HTML and CSS frameworks, making combining SVGs with other web components such as text, buttons, or backgrounds effortless. This integration flexibility ensures a cohesive and unified visual design throughout the website. For instance, a website may use an SVG logo that seamlessly blends with the surrounding text and background elements, creating a consistent and professional appearance.

Enhancing User Experience Using SVGs in Web Design
So, it’s likely already apparent just how these perks of SVGs can enhance user experience – and, by extension, customer experience. Let’s be thorough, however, and briefly examine the three main ones.
Interactive and Engaging Animations
First, SVGs provide an excellent opportunity to enhance user experience through interactive and engaging animations. Designers can create captivating visual effects using SVG animations, bringing their designs to life and capturing users’ attention.
Additionally, designers can leverage user interactions, such as hovering or clicking, to trigger SVG animations and create interactive elements that respond to user actions. For example, an e-commerce website may use an SVG animation to showcase product features or provide visual feedback when clicking a button.
Suppose you’d like to start utilizing SVG animations. In that case, you can consider using subtle and purposeful animations that align with the website’s overall design and purpose, avoiding excessive or distracting effects that may hinder usability.
Responsive Design and Adaptability
Second, the practice also offers significant advantages in enhancing the user experience through responsive design and adaptability. As outlined above, SVGs are inherently scalable and can seamlessly adapt to different screen sizes and resolutions without sacrificing visual quality. This ensures the website’s graphics and illustrations remain crisp and sharp, whether viewed on a small mobile device or a large desktop monitor. It’s no exaggeration to say this is one of the key benefits of using SVGs in web design, and it’s also one of the key factors UX audits focus on.
To leverage them in this context, you may start by designing SVG graphics with flexible proportions and avoiding pixel-based measurements. Designers can ensure SVGs scale proportionally and adapt to different screen dimensions by utilizing relative units like percentages or viewport units.

Consistency and Branding
And third, SVGs allow designers to maintain consistent visuals across different platforms and devices. In other words, it enhances the user experience through consistency and branding. By utilizing them, designers can ensure that logos, icons, and other graphical elements retain their integrity and quality regardless of screen size or resolution. This consistency fosters a sense of familiarity and professionalism. Users can easily recognize and identify the brand’s visual identity across various touchpoints.
Designing SVGs with scalable vector-based elements, such as logos and icons, is key to ensuring they adapt smoothly to different sizes without distortion. Additionally, designers can create SVG libraries or icon sets specifically tailored to the brand. This makes maintaining consistency across multiple web pages or applications easier.
Drawbacks of Using SVGs in Web Design
All that said, there are also some drawbacks that designers should consider. The most notable among them include:
- Browser Compatibility Challenges. SVGs may have limited support in older browsers, requiring designers to implement workarounds and fallback options to ensure compatibility. This can add complexity and additional development time to the project.
- Complexity in Creation and Editing. Creating and editing SVGs can be more complex than raster image formats. Designers may face a learning curve when working with SVGs and optimizing them for different use cases. However, tools and resources can assist in the creation and editing process, mitigating these challenges.
- Performance Impact on Older Devices. Complex SVGs with intricate details or animations may introduce processing overhead, impacting the performance of older or low-powered devices. It is important to optimize SVGs by simplifying paths, reducing unnecessary elements, and utilizing appropriate compression techniques to ensure optimal performance across a range of devices.
While these drawbacks exist, they should not overshadow the numerous benefits the practice brings. The scalability, resolution independence, flexibility, and interactivity offered by SVG greatly enhance the visual experience and user engagement. The drawbacks mentioned can be mitigated through proper planning, implementation of fallback options, and optimization techniques. Additionally, as newer browsers and devices become more prevalent, the browser compatibility and performance issues associated with SVGs are expected to diminish over time.

Conclusion
In conclusion, using SVGs in web design offers a range of substantive benefits that significantly improve the user experience. While there are some drawbacks to consider, such as browser compatibility challenges, complexity in creation and editing, and performance impact on older devices, these should not overshadow the advantages. SVGs provide scalability, resolution independence, flexibility, interactivity, accessibility, SEO-friendliness, and consistency, allowing designers to create visually captivating and responsive websites. Ultimately, SVGs can serve as a valuable tool for creating visually stunning, interactive, and user-friendly websites that leave a lasting impression on visitors. As long as you keep the drawbacks in mind, you can leverage them effectively and elevate your website to new heights.
https://www.istockphoto.com/photo/laptop-computer-displaying-the-icon-of-svg-file-gm1490975465-515425382
https://storage.googleapis.com/twg-content/images/mobile-page-speed-new-industry-benchmarks-01-2.width-800.png
https://unsplash.com/photos/4MoIpDcSlr4
https://www.pexels.com/photo/people-inside-building-3184455
https://unsplash.com/photos/Ylk5n_nd9dA
https://unsplash.com/photos/2ppO3geebrg
https://unsplash.com/photos/hGV2TfOh0ns
Have a question?
Contact our CEO Elena if you want to know more. She'll be happy to help you!
Contact Elena